بسم الله الرحمن الرحيم
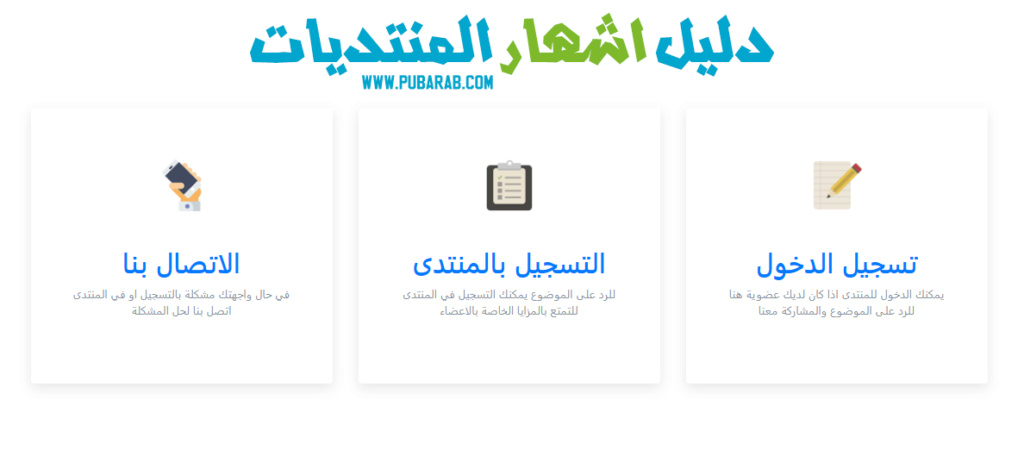
اقدم لكم كود جديد يظهر للزوار مكان صندوق الرد يحثهم على الدخول و التسجيل بشكل متناسق وجديد
الكود من انشاء : Mc Nabulsy
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
معاينة الكود :
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
شرح التركيب :
[✎ ضع رد حتى تتمكن من رؤية الشرح]
الكود:
.fdb-block,.fdb-block .container{background-position:center;background-repeat:no-repeat}article,aside,figcaption,figure,footer,header,hgroup,main,nav,section{display:block}h1,h2,h3,h4,h5,h6{margin-bottom:.5rem}p{margin-top:0;margin-bottom:1rem}img{vertical-align:middle;border-style:none}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-bottom:.5rem;font-family:inherit;font-weight:600;line-height:1.5;color:inherit;margin-top:.3rem}.h2,h2{font-size:2rem}p{color:#8892a0;font-weight:400}.fdb-block .container{background-size:contain}.fdb-block img+h1,.fdb-block img+h2{margin-top:2.5rem}.fdb-block{z-index:2;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;text-rendering:optimizelegibility;padding:7.5rem 0;position:relative;background-size:cover;overflow:hidden;background-color:#FFF}.fdb-block .fdb-box,.fdb-touch{padding:3.75rem 2.5rem}.fdb-block .fdb-touch{border-top:solid .3125rem #12242;z-index:2}.fdb-block .fdb-box{background:#FFF;overflow:hidden;color:#444;border-radius:.25rem;box-shadow:0 .3125rem .875rem 0 rgba(129,129,129,.2)!important}.fdb-block img.fdb-icon{width:auto;width:3.75rem}ومن ثم نتوجه نحو التومبيلات و القوالب - ادارة عامة - نفتح قالب viewtopic_body ونبحث به عن الكود التالي
الكود:
{QUICK_REPLY_FORM}واذا كان موجود اسفله السطر التالي نضعه اسفل هذا السطر
الكود:
<!-- END switch_user_logged_in -->ونضع الكود التالي اسفله ونحفظ
الكود:
<!-- BEGIN switch_user_logged_out -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="/assets/css/styles.min.css?h=f36bd60801639b3e4485077299d67fcf">
<center><section class="fdb-block">
<div class="container">
<div class="row text-center">
<div class="col-12 col-sm-auto col-md-8 col-lg-4">
<div class="fdb-box fdb-touch"><img class="fdb-icon" src="https://i.servimg.com/u/f93/15/47/21/99/texted10.png" alt="SVG">
<h2><a href="/login">تسجيل الدخول</a></h2>
<p>يمكنك الدخول للمنتدى اذا كان لديك عضوية هنا للرد على الموضوع والمشاركة معنا</p>
</div>
</div>
<div class="col-12 col-sm-auto col-md-8 col-lg-4">
<div class="fdb-box fdb-touch"><img class="fdb-icon" src="https://i.servimg.com/u/f93/15/47/21/99/remind10.png" alt="SVG">
<h2><a href="/register">التسجيل بالمنتدى</a></h2>
<p>للرد على الموضوع يمكنك التسجيل في المنتدى للتمتع بالمزايا الخاصة بالاعضاء</p>
</div>
</div>
<div class="col-12 col-sm-auto col-md-8 col-lg-4">
<div class="fdb-box fdb-touch"><img class="fdb-icon" src="https://i.servimg.com/u/f93/15/47/21/99/35610.png" alt="SVG">
<h2><a href="/contact">الاتصال بنا</a></h2>
<p>في حال واجهتك مشكلة بالتسجيل او في المنتدى اتصل بنا لحل المشكلة </p>
</div>
</div>
</div>
</div>
</section></center>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.bundle.min.js"></script>
<!-- END switch_user_logged_out -->انتهى الشرح
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
اي استفسار لا تترددوا بوضعه هنا
بالتوفيق للجميع
والسلام ختام